ローカルPCのXAMPP環境下に構築したWordPressブログを、Xサーバ上に引っ越す手順をまとめます。この手順は、わたしが実際にこのブログを引っ越した時のメモです。
この記事でご紹介する手順を実施する上での前提は、以下になります。
・ローカルPC上でXAMPP環境を構築済。
・ローカルPC上にWordPressで作成したサイトがある。
・Xサーバを契約済で、サーバパネルにログインできる。
XAMPP環境からXサーバへの引っ越し手順は大きく3つ
WordPressの引っ越し手順は次の3ステップになります!
- STEP1データベースの移行(.sqlファイル)
- STEP2WordPressファイル群の移行(記事等)
- STEP3移行先での表示確認と設定
それぞれについて見ていきます。
STEP1. データベースの移行(.sqlファイル)
STEP1として、WordPressのデータベースファイルを移行します。
移行元PC上でエクスポートした.sqlファイルを、Xサーバ側でインポートする、という流れになります。
実際にこのブログを移行したときの手順がこちらになります。
移行先サーバ側で空のデータベースを作成
空のデータベースを作成
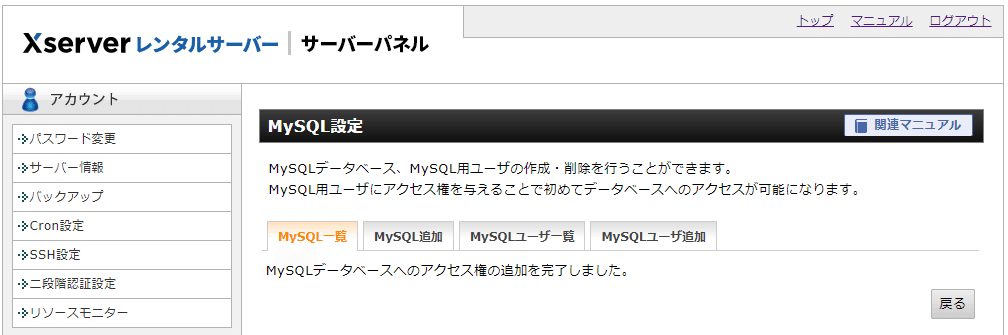
Xサーバのサーバパネルにログインし、MySQL設定に入ります。

MySQL追加タブに移動します。

好きなデータベース名を入れて確認画面へ進むをクリックします。

追加するをクリックします。

これで、空のMySQLデータベースが追加されました。
MySQLユーザの追加
次にMySQLユーザ追加タブに移動します。

データベースのユーザIDとパスワードを任意に入力し、確認画面へ進むをクリックします。

ここで追加したデータベースのユーザIDとパスワードは、後でデータベースファイルをインポートする際に使いますので、メモしておきましょう。
追加するをクリックします。

データベースのユーザが追加されましたので、MySQL一覧タブに戻ります。

アクセス権未所有ユーザ欄に、今追加したユーザが表示されていますので選択し、追加をクリックします。

すると、さきほど追加した空のデータベースに、同じく追加したユーザのアクセス権が設定されました。

これで空のデータベース作成は完了です。
一旦移行先サーバのサーバパネル画面から離れ、次は移行元のローカルPCでの作業になります。
移行元PC側のデータベースファイルを準備
データベースファイルをエクスポート
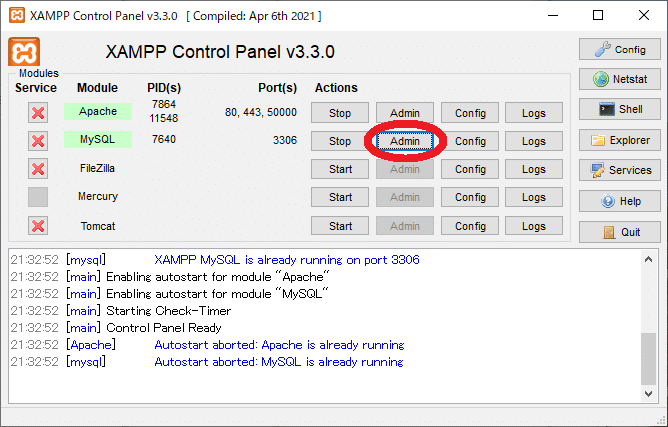
移行元PCのXAMPPコントロールパネルを起動し、MySQLのAdminをクリックします。

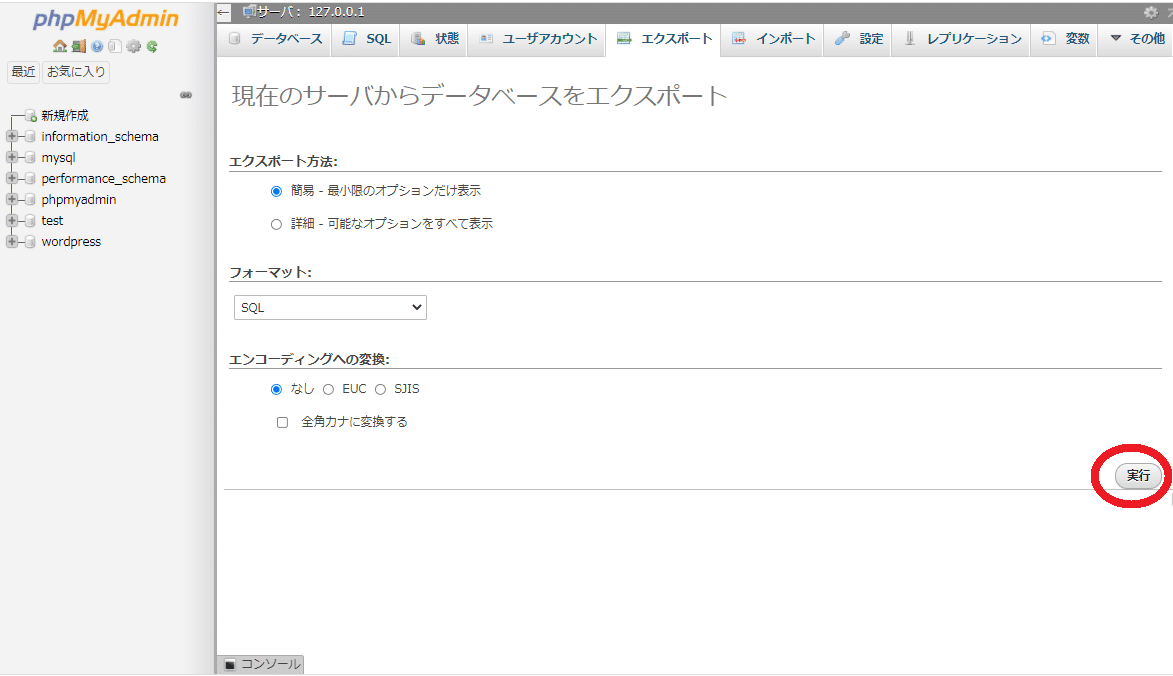
すると、ブラウザ上でphpMyAdminの画面が開きますので、エクスポートタブに移動します。

実行します。

すると、ダウンロードフォルダに127_0_0_1.sqlというファイルがダウンロードされました。

エクスポートした127_0_0_1.sqlを編集
ダウンロードした127_0_0_1.sqlを編集します。編集したのは3か所です。
他の参考サイトを見ると、①のみを編集すればよいケースもあるようです。わたしの場合、それだと次のステップでインポート時にエラーが出ました。そこで出たエラーを解消しようと調査・試行したところ、②と③も必要でしたので、あわせて記載しておきます。
①ドメイン名を移行先のドメインに修正
”siteurl”で検索すると、siteurlとhomeの二か所が移行元のドメイン(私の場合はローカルIPアドレスで規定)になっていますので、移行先のドメインに修正します。




②データベース名を追記
さきほどXサーバ側で追加したデータベース名を以下のように追記します。

③使わないデータベース名がUSEされている箇所をコメントアウト
”CREATE DATABASE IF NOT EXISTS”で検索すると、移行元環境でUSEされているデータベース名がいくつかひっかかるので、コメントアウトしておきます。

私の場合は3か所ありました。
一か所目

二か所目

三か所目


以上で、127_0_0_1.sqlの編集は完了です。
移行先サーバ側で127_0_0_1.sqlをインポート
再度、Xサーバのサーバパネルにログインし、データベースのphpmyadminにログインします。

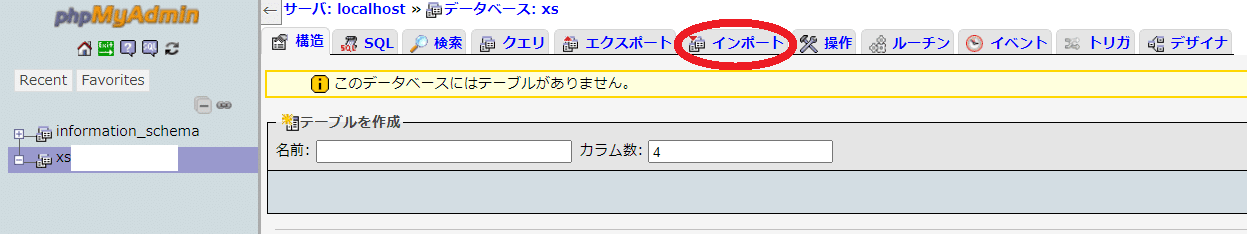
pypmyadminの画面左側から、ログインしているデータベース名を選択します。

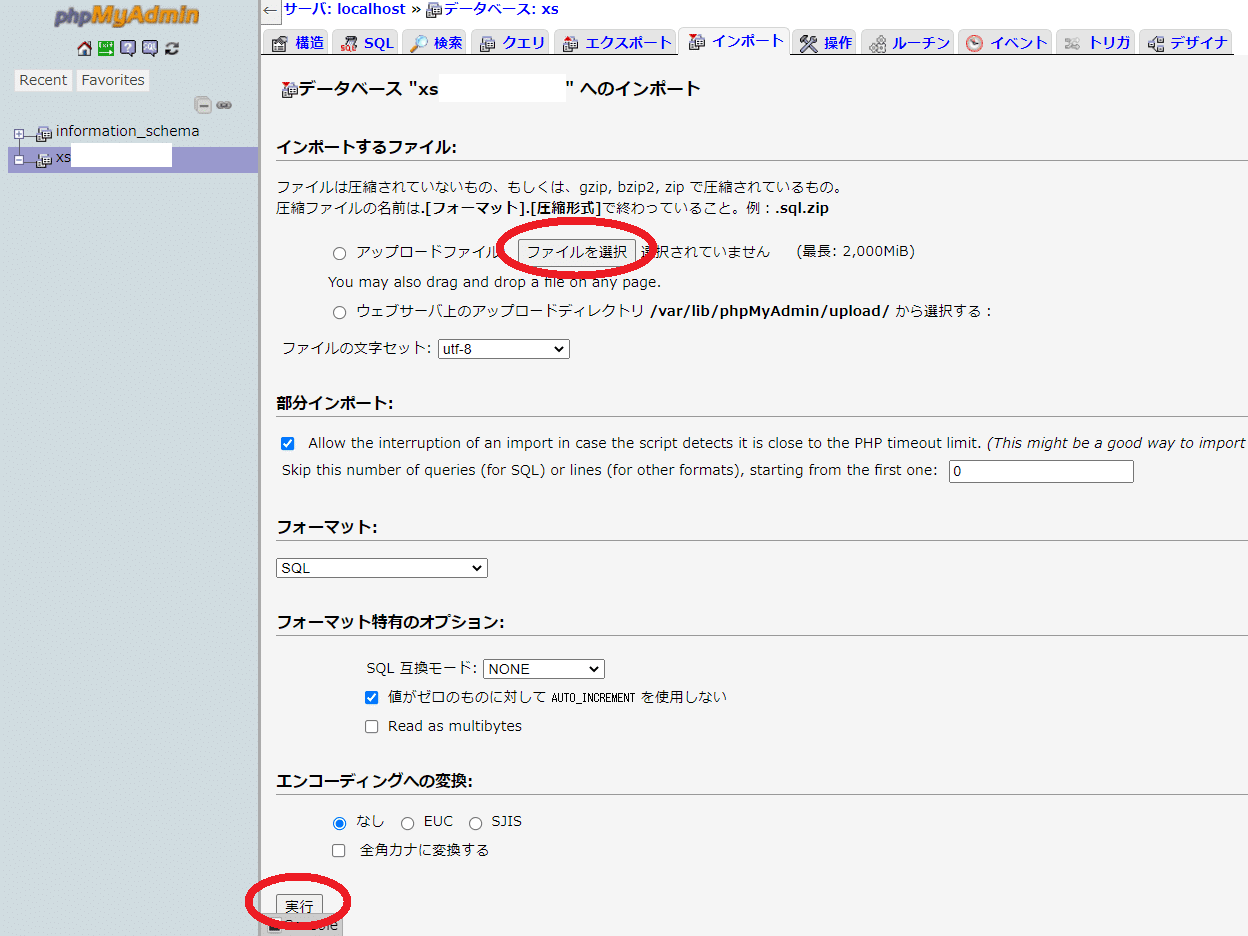
インポートタブに移動します。

ファイルを選択ボタンをクリックし、さきほど編集した127_0_0_1.sqlを選択し、実行ボタンをクリックします。

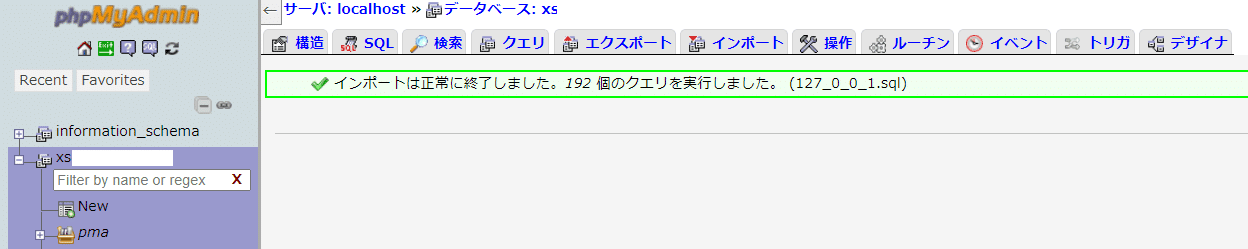
インポートは正常に終了しました、となれば成功です。


おつかれさまでした、以上でデータベースの移行は完了です!
STEP2. WordPressファイル群の移行(記事等)
STEP2では、WordPressのファイル群(記事や各種設定)を、ローカルPCからXサーバ側にFTP転送します。実際にこのブログを移行したときの手順をみていきましょう。
移行元PC側でWordPressファイル群を準備
WordPressフォルダをコピー
移行元ローカルPC上のWordPressフォルダを、適当な場所にコピーしておきます。ここではデスクトップにコピーをとります。
コピー元
C:\Program Files\xampp\htdocs\wordpress
コピー先(どこでもOK)
C:\Users\xxxx\Desktop\wordpress
wp-config.phpを編集
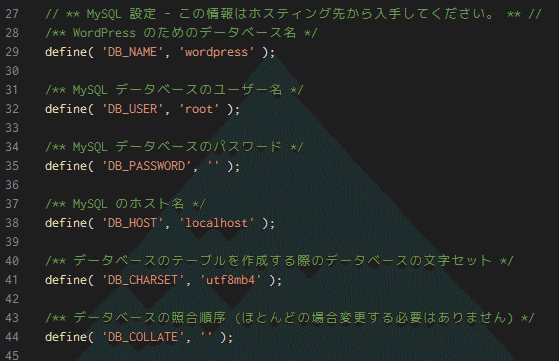
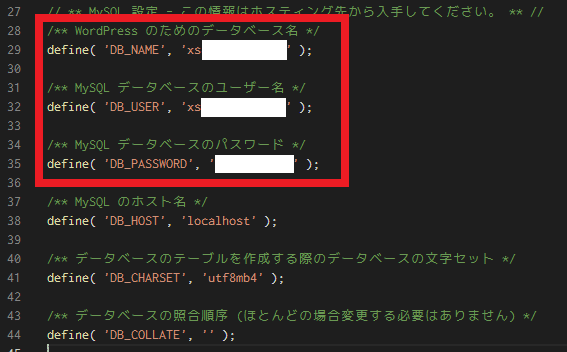
コピーをとったフォルダ(C:\Users\xxxx\Desktop\wordpress)にあるwp-config.phpを編集します。

編集するのは、データベース名、データベースのユーザ名、データベースのパスワード、の3か所です。


移行元PCから移行先XサーバへWordPressファイル群をFTP転送
FileZilla(FTPソフト)をインストール
移行元のWordPressファイル一式を移行先のXサーバに転送するため、FileZillaというFTPソフトをインストールします。
”FileZilla ダウンロード”等でGoogle検索すると出てくると思いますので、ここではFileZillaの詳細なインストール方法は割愛します。
転送先サーバ情報の設定
FileZillaを起動し、ファイルメニューからサイトマネージャーをクリックします。

接続先(ファイル転送先)となるXサーバ側の情報を設定し、接続をクリックします。

詳しい設定は、Xサーバのサイトにもマニュアルがあります。
WordPressファイル群をFTP転送
以下のように、FileZilla上の移行元と移行先のフォルダを選択します。

画面左側(赤枠)の移行元フォルダ
C:\Users\xxxx\Desktop\wordpress
画面右側(青枠)の移行先フォルダ
/xxxx.net/public_html
※xxxx.netはドメイン名になります。
移行元フォルダの中身をすべて選択し、右クリックメニューのアップロードを選択します。

すると、Xサーバ上のpublic_htmlフォルダに転送が開始されますので、完了するまで待ちます。

おつかれさまでした。以上で移行先のXサーバ側でWordPress環境が構築され、サイトが見られるようになっています!
STEP3. 移行先での確認と設定(必要に応じて)
STEP3では、移行が完了したXサーバ上でサイトの表示確認を行い、うまく移行できていない箇所の見直しを行います。実際にこのブログを移行したときの確認内容と処置手順をみていきましょう。
移行先サーバ側での表示確認
ブラウザを立ち上げ、移行先のサイトURLにアクセスしてみます。

おぉ、表示されました。
ただ、移行元のローカル環境では、このように表示されています。


前のトップページはこんな感じでした。
他のページもみてみましたが、以下がうまくいってないようです。
- Cocoonテーマのスキンが適用されていない
- 一部のメディア画像が表示されていない
- 吹き出しのアイコン画像が表示されていない
Cocoonテーマのスキンを設定
Cocoonのテーマを再設定するため、移行先サーバのWordPress管理画面に入ります。
管理画面左側のメニューから、Cocoon設定に入ります。

スキンタブの下部、スキン一覧を確認すると、スキンの選択が解除されています。

好きなスキンを選択し、最下部にある変更をまとめて保存をクリックします。

フロントページを確認してみると、スキンが反映され、背景にアミアミが出てきました。


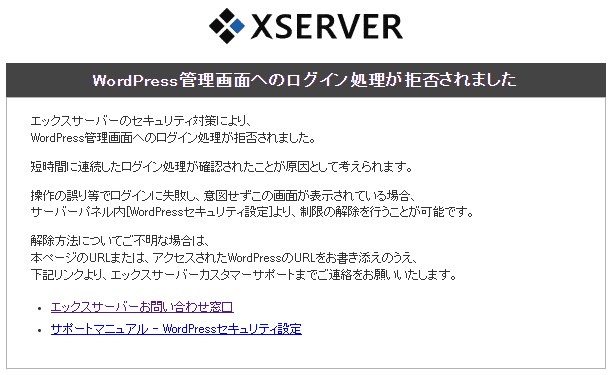
この場合は、Xサーバのサーバーパネルから、WordPressセキュリティ設定に入り、ドメインを選択後、ログイン試行回数制限設定をOFFにすることで正常にログインすることができました。


メディア画像のリンク先を修正
次に、画像が表示されていない点を見直します。
いくつが原因が考えられるようですが、わたしのケースではどうやら参照している画像リンクがローカル環境のままになっているようです。
フロントページのソースコードをChromeの検証で覗いてみると、以下のようになっていました。
src=”https://192.xxx.xxx.xxx/wp-content/uploads/2021/09/kobayashi.jpg”
太字部分のURLがローカル環境のままとなっています。
他にも同様の箇所がありそうなので、太字部分のURLを一括置換してくれるプラグインを使います。
プラグインの新規追加画面で、”Search Regex”と検索し、インストール、有効化します。

管理画面のメニューから、ツール→Search Regexをクリックします。

検索欄にローカル環境でのURLを入力し、検索ボタンをクリックすると、45件ヒットしました。

置換欄に移行先環境でのURLを入力し、すべて置換ボタンをクリックすると、無事置換が完了しました。

再度移行先のURLを確認してみます。


無事にメディア画像が表示されました!
吹き出しアイコン画像のリンク先を修正
吹き出しアイコンの画像が表示されない点を修正します。
WordPress管理画面の左側メニューから、Cocoon設定の吹き出しをクリックします。すると、本来ここでサンプルのアイコン画像が表示されるはずなのですが、正しく表示されていません。

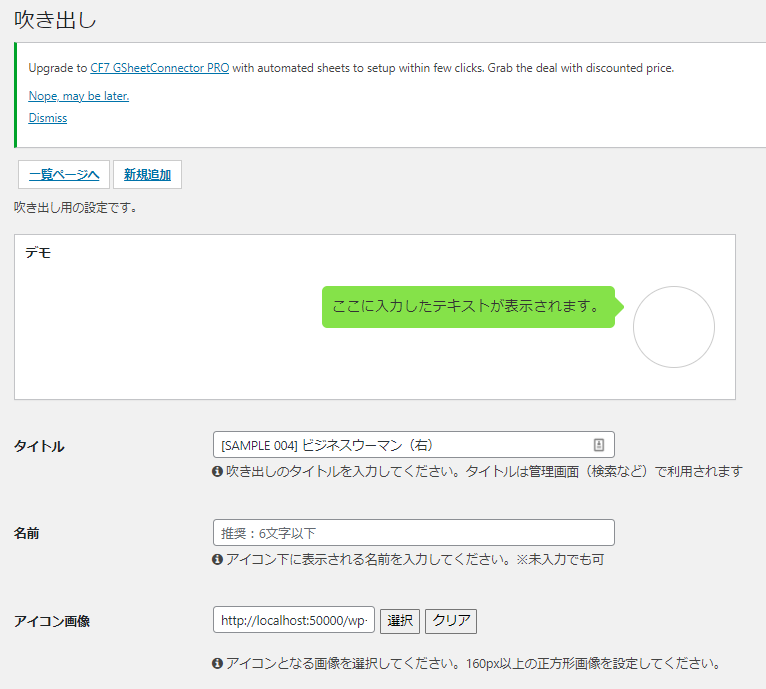
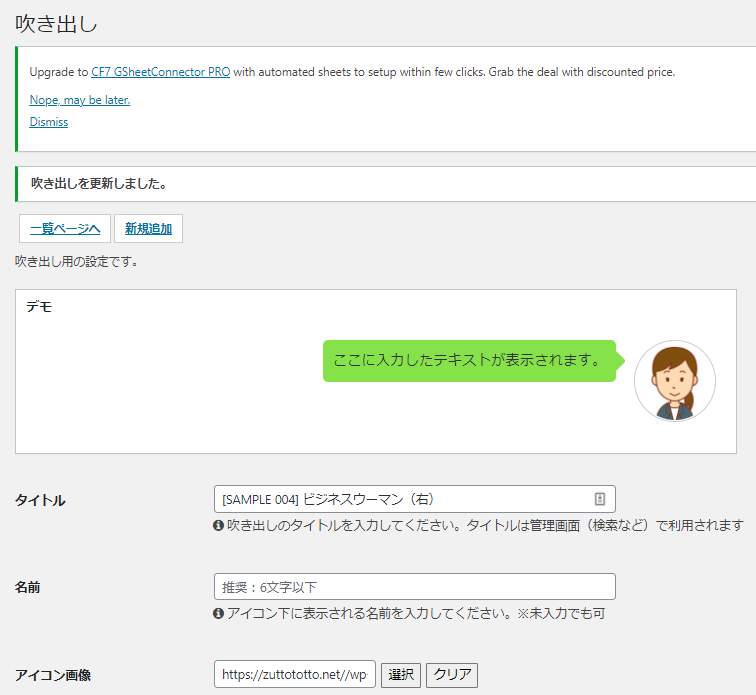
正しく表示されていない吹き出しの中から、例えばビジネスウーマン(右)の編集を選択します。
アイコン画像のパスを確認すると、http://localhost:50000となっていて、ローカル環境の時の設定が残ってしまっているようです。

アイコン画像のパスを、移行先サーバのURLで修正します。

画面下の保存ボタンをクリックします。

すると、吹き出し設定画面上のサンプルも、正しくアイコンが表示されました。


おつかれさまでした。
以上、わたしが実際に行ったローカル環境からXサーバへの移行手順となります!